与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
CSS的世界真是一个神奇的世界。可能众多前端开发者听说过:focus并未听说过:focus-within。那么:focus-within是什么鬼。这篇文章,我们就说说:focus-within这个东东。
:focus-within是什么
在CSS中:focus-within是一个伪类,现在已经被列入到CSS选择器中(CSS Level 4 selector)。他就像你知道的:focus或者:hover。:focus-within能非常方便处理获取焦点状态。当元素本身或其后代元素获得焦点时,:focus-within伪类的元素就会有效。
如果文字不好理解,咱们先来看一个简单的示例:
<div class="form-group">
<label for="email"> Your email: </label>
<input type="email" name="email" id="email" placeholder="Enter your email address"/>
</div>
上面是一个简单的表单,有一个 input 表单控件。
.form-group *:focus {
background: yellow;
color: #000;
}
.form-group {
padding: 10px;
border: 3px solid transparent
}
.form-group:focus-within {
border-color: #000;
}
HTML:
<div class="form-group">
<label for="email">Your email:</label>
<input type="email" name="email" id="email" placeholder="Enter your email address"/>
</div>
CSS:
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 2rem;
}
input[type="email"] {
padding: 5px 15px;
border: 1px solid #ccc;
border-radius: 3px;
width: 400px;
}
.form-group *:focus {
background: yellow;
color: #000;
}
.form-group {
padding: 10px;
border: 3px solid transparent
}
.form-group:focus-within {
border-color: #000;
}
上面的示例中,.form-group得到焦点的时候,border-color颜色换成了#000。但这不意味着接收键盘的焦点,那是因为<div>不一定能得到键盘的焦点,没有设置tabindex。或者说div中的链接或input元素接收焦点,那么.form-group元素将改变边框颜色。
看到上面的示例,是不是觉得好神奇。在以前要实现类似的效果,我们需要借助JavaScript的脚本。通过.form-group的后代元素的鼠标或键盘事件,然后给其父元素(或祖先元素,添加对应的样式)。
:focus-within的使用场景
:focus-within非常强大,主要是由于伪类在它的任何元素获取到焦点时都将被激活。当元素包含许多子组件的元素上谨慎使用该伪类。
有了:focus-within之后,有一些常见的交互行为就变得非常的简单,特别是以前需要JavaScript的键盘事件的交互行为,我们都可以使用:focus-within来替代。
接下来,咱们来看一些:focus-within的常见示例。
表格行的高亮
一个常见的例子,就是表格行高亮的行为,即鼠标悬浮在表格的行时,颜色变得高亮。这样的交互样式可以帮助有视力阻碍的用户能更好的阅读一个复杂的表格或长表格。因为突出的显示,可以使用这些用户更容易地跟踪他们当前正在阅读的表格行。以前常常实现的方式是通过:hover来改变表格行的样式,这种方案对于正常的用户而言是一件易事,但如果你的用户对于一些操作鼠标有阻碍的用户而言,那:hover就有点蛋疼了。如果你是追求完美的话,你可能会通过JavaScript的键盘事件给表格行添加样式。
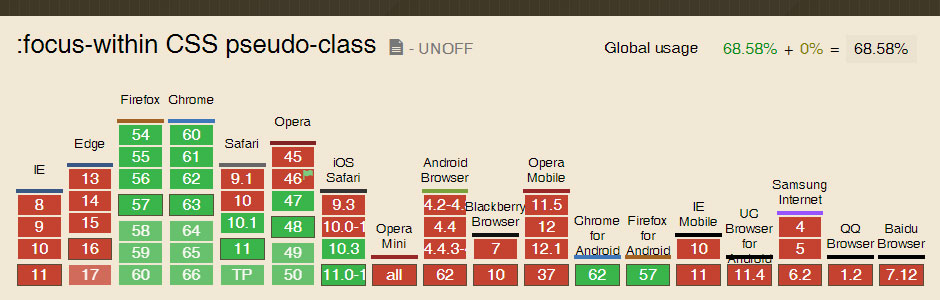
浏览器兼容性

总结
如果你熟悉:focus并不奇怪,但是你知道:focus-within的话,说明你在不断的关注CSS相关的新特性。当然这个属性再次刷新了CSS的世界真是奇怪。如果你感兴趣的话,不仿自己写写Demo。你会喜欢上这个属性的。













