与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
你的配色之所以乱,是因为没搞懂这个!
色调就是色彩的明度和饱和度的组合,色调决定了画面的基调和氛围。
无论你在画面中用了多少种颜色,只要色调(明度和饱和度)统一,就自然可以形成和谐的配色效果。
下面正式进入协调的配色:
配色协调方法一
不同色相搭配,把不同色彩的亮度和饱和度调成一致或者近似,这是最基本的配色原则。
配色协调方法二
同一色相搭配,只调该颜色的亮度和饱和度,也能达到和谐的效果。
看来无论是用哪种配色方法咱们都先必须搞清色相,亮度和饱和度(HSB模式)。
你只要理解了这三个属性,那么即使不用太深了色彩知识,也能实现有效的配色。
假如你不懂HSB,那你废了…
没关系, 幸亏你看到了这篇文章 ,下面开始装逼。
HSB分别代表,色相,明度,饱和度。
色相就代表具体某个颜色,红色绿色等等全部统称为色相。下面这个环也叫色相环。

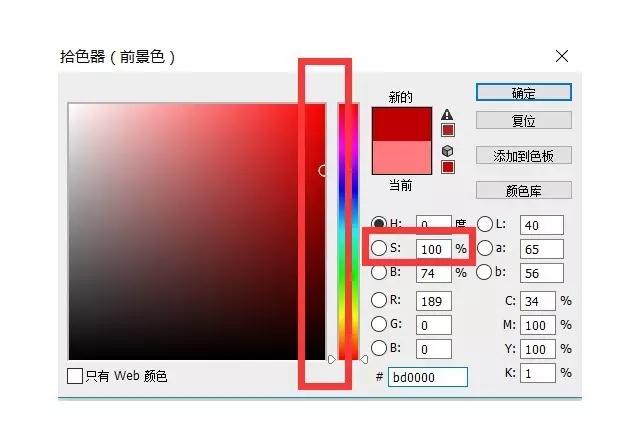
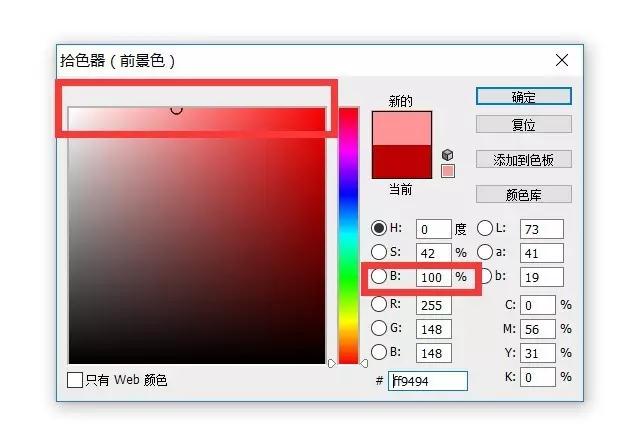
饱和度就是色彩的鲜艳程度,颜色饱和度最高的就是纯色。拾色器最右侧的颜色皆为饱和度最高,反之左边就是最低。

明度就是该颜色的明亮程度,在拾色器中最上端的位置的选色皆为明度最高的,反之最下端就是明度低的。

由此可见一个颜色有两个可以调节的选项,分别是饱和度和明度。
下面咱们先使用第一个配色方法把不同色彩的亮度和饱和度调成一致或者近似。
不同色相搭配的时候,要把饱和度和明度调为一致。当色相为同一色相或者色相相近的时候,要将饱和度和明度值拉开。
深正互联:是一家专注于高端网站开发,app定制,微信小程序开发的互联网公司,如您有任何网站疑问和需求,欢迎您拨打:13808809053













