与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
除了设置不同的文字效果之外,有时候在网页中还需要设置一种特殊的文字效果,即上标和下标。这在显示公式时常常会出现,而在HTML语言中,也可以通过标记轻松地进行设置。
语法:
<sup>...</sup> 上标标记。
<sub>...</sub> 下标标记。
语法解释
在该语言中,上标标记和下标标记的使用方法根本相同,只需要将文字放在标记中间即可。
实例代码
<html>
<head>
<title>上标与下标的效果</title>
</head>
<body>
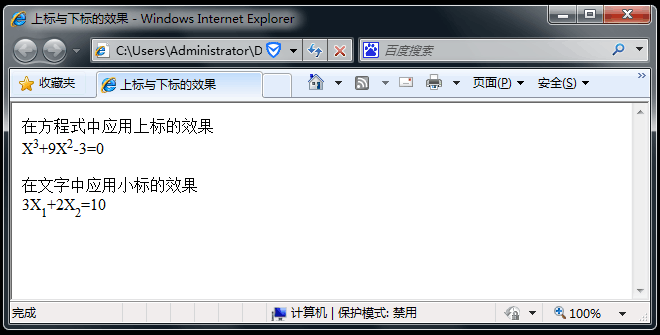
在方程式中应用上标的效果<br/>
X<sup>3</sup>+9X<sup>2</sup>-3=0<br/><br/>
在文字中应用小标的效果<br/>
3X<sub>1</sub>+2X<sub>2</sub>=10
</body>
</html>
运行这段代码,可以看到如图所示的效果。