与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
在HTML4中,dl列表用于定义列表,包含了一个术语及一个或多个定义。这个定义不明确而且容易令人混淆。
在HTML5中,将该元素进行了重新定义,重新定义后的dl列表包含多个带名字的列表项。每一项包含一条或多条带名字的dt元素,用来表示术语,dt元素后面紧跟一个或多个dd元素,用来表示定义。在一个元素内,不允许有相同名字的dt元素,不允许有重复的术语。
dl列表可以用来定义文章或网页上的术语解释,其代码如下所示。
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用于术语解释的dl列表示例</title>
<body>
<h3>用于术语解释的dl列表示例</h3>
<article>
<h1>article 元素</h1>
<p>一块独立的内容,可以用来表示博客中独立的一篇文章。。。</p>
<aside>
<h2>术语解释</h2>
<dl>
<dt>博客</dt>
<dd>博客,又名为网络日志,部落阁等,是一种通常由个人管理...</dd>
</dl>
</aside>
</article>
</body>
</html>
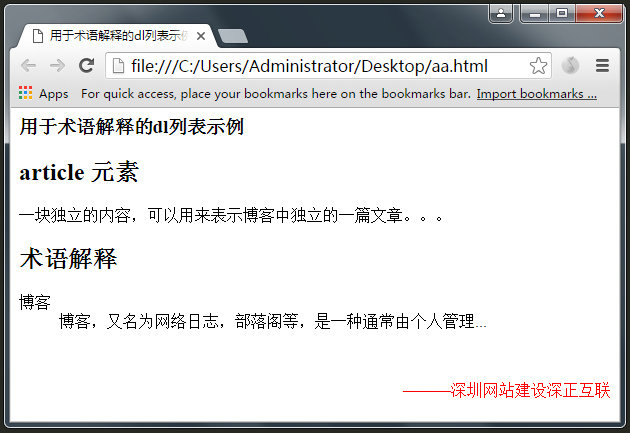
运行这段代码的效果如下图所示。

- GO 欣赏案例
- 查看经典案例













