与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
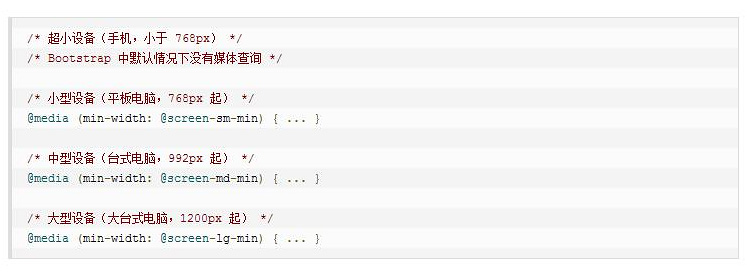
bootstrap3里网格以及媒体查询让初次使用的人很头疼,怎么记住什么情况用哪种呢,看看下面这张图就很好记了

英文不好的同学看一下注释:
sm:small 小的
md:middle 中等
lg:large 大的
xs:超小的(具体单词不知道,买衣服的号比S小的不就是xs嘛)
这样是否好理解了?接下来看网格系统

Class 前缀和媒体查询的前缀是一样的,是不发现根据屏幕大小来切换就可以了?
所谓会者不难,难者不会,觉得很难记的时候,一定是没有掌握诀窍,发现诀窍就一点都不难了
本站文章均为深正网站建设摘自权威资料,书籍,或网络原创文章,如有版权纠纷或者违规问题,请即刻联系我们删除,我们欢迎您分享,引用和转载,但谢绝直接搬砖和抄袭!感谢...













