与我们合作
我们专注:网站策划设计、网络多媒体传播、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、VI设计、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 深圳.龙岗区大运软件小镇11栋3楼
电 话: 138 2888 4598 / 138 0880 9053
网 址: http://www.appvx.cn
快速提交您的需求 ↓
用js屏蔽被http劫持的浮动广告
时间:2017-08-10 浏览:4240 编辑:Monster 来源:JavaScript
近发现网站经常在右下角弹出一个浮动广告,开始的时候以为只是浏览器的广告。
后来越来越多同事反映在家里不同浏览器也会出现广告。然后深入检查了下,发现网站竟然被劫持了。
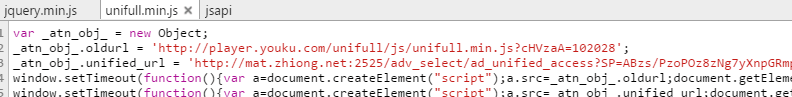
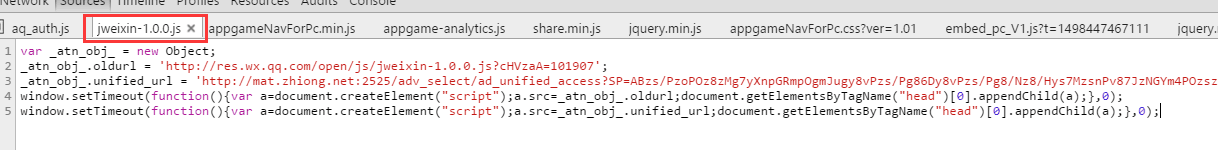
然后百度了一大堆资料,什么http劫持、dns劫持、运营商劫持之类的,确定真的是中招了。看图:


真是偷梁换柱啊,被插入广告代码了。真是无良奸商,什么都做得出。
然并卵,最重要的解决办法是啥?然后把问题扔给了运维的同事。
最终结果是解决不了。没错,就是这么的坑爹。除非采用https。网上那些什么打电话、发信投诉之类的貌似没啥用。可能是运维太烂了。反正结果就是没结果。然后,没办法啦。只能我们大前端自己想办法屏蔽啦。然后开启了研究劫持代码之旅......
最终发现了,被劫持的广告会定义一个js全局变量_pushshowjs_ ,里面保存了一些劫持广告的相关信息,然后创建一个id为_embed_v3_dc的div放广告。并且每次都是一样的,不会有变化。
根据劫持广告的投放原理,最终使用了js屏蔽被劫持广告的方法。
具体代码如下:
;(function($,window,undefined){
var needClear=false,
timeout;
if(window._pushshowjs_){
console.log("adHttp");
needClear=true;
}
window._pushshowjs_={};
Object.freeze(window._pushshowjs_);//让对象只读, 防止属性被直接修改
Object.defineProperty(window, '_pushshowjs_', {
configurable: false,//防止属性被重新定义
writable: false//防止属性被重新赋值
});
if(needClear){
timeout=setInterval(function(){
if($("#_embed_v3_dc").length>0){
$("#_embed_v3_dc").remove();
console.log("http清除");
needClear=false;
clearInterval(timeout);
}
},500);
$(window).load(function(){
if(needClear){
setTimeout(function(){
clearInterval(timeout);
console.log("清除");
},2000);
}
});
}
}(jQuery,window));
代码不多,简单点说就是把劫持广告必须的全局js变量_pushshowjs_设定为不可被修改,只读。如果发现广告就清除。放了代码,终于跟被劫持的广告说拜拜了。
这只是自欺欺人,其实劫持还是存在,并且被劫持了的js的加载顺序有可能会发生变化而导致错误,理想的办法还是要靠运维跟运营商去解决或使用https。每个劫持的广告逻辑应该都差不多,但广告代码都会不同。所以我这个不一定会适用于其他的劫持广告。













